|
001:建立管理员组内一般用户(CentOS): 002:RHEL4关闭SELINUX方法(APACHE不能访问到/var/www/thml/以外的目录问题): 003:添加用户时出现以下信息:"useradd:unable to lock passwd file ; useradd:cannot lock shadow passwd file "之类的信息的处理办法:删除/etc/下所有带.lock的文件,即 #cd /etc/ ; #rm *.lock 004:双系统重新安装windows系统后,原来的linux系统不见了的处理办法:用linux第一张光盘引导进入linux resue模式,执行以下两条命令: 005:在linux下的中文显示为?号的处理方法: 006:You don't have permission to access / on this server.
|
智能合约
intersect
微控制器
synchronized
ThingsBoard
线性表
rust
VECTOR工具
线程同步
自由工作
下载视频
定时同步
快捷键替换
firefox
天鹰算法优化随机森林多分类
uart串口通信
3D实例分割
企业应用
html网页期末作业
代码维护
Linux 小问题&小技巧
news/2024/7/7 9:00:13
相关文章
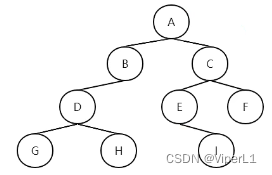
ACM算法笔记(四)栈、队列、二叉树的遍历
一、用栈实现队列 用两个栈实现队列(先进先出),队列应当支持(push、pop、peek、empty) 思路:双栈一个负责输入一个负责输出(压入操作正常,弹出时将输入栈的元素依次弹出然后压入输出栈)
privat…
java开发为什么需要UML
出处 www.cnejb.com 知道UML造成了怎样的局面大混乱吗?知道什么样的功能是UML拥有但JAVA不具备的吗?知道我们为什么需要除JAVA外的另一种电脑语言吗?UML并不仅仅只是JAVA或者其它什么语言的替代品。UML并不仅仅只是JAVA或者其它什么语言的替代…
ACM算法笔记(五)二叉树的检查和变换
一、对称二叉树 给定一颗二叉树,检查他是否对称 思路:使用递归处理(递归的比较左子树的左孩子和右子树的右孩子)
public bool isSymmetric(TreeNHode root)
{if(root nuill)return ture;return deepCheck(root.left,root.right)…
对Vue的生命周期的理解
因为是第一天学习vue,可能有理解不全面或者错误的地方,如果有误导,非常抱歉。 Vue的生命周期1. 生命周期是什么2. 生命周期过程图3. Vue的生命周期钩子函数4. 测试钩子函数1. 生命周期是什么
Vue的每个组件都是独立的,从一个组件…
Vue学习Day2 v-bind动态绑定属性、计算属性、v-on事件监听、v-if、登陆切换小案例、v-show
想利用暑假时间好好学习一下vue,会记录每一天的学习内容。 今天是学习vue的第2天! 起起伏伏乃人生常态,继续加油~ 学习内容1. v-bind 使用简单使用v-bindv-bind语法糖v-bind动态绑定class对象语法v-bind动态绑定class数组语法v-bi…
Vue学习Day3 v-for遍历、组件的key属性、列表点击变色案例、书籍购物车案例
想利用暑假时间好好学习一下vue,会记录每一天的学习内容。 今天是学习vue的第3天! 起起伏伏乃人生常态,继续加油~ 学习内容1. v-for使用v-for遍历数组v-for遍历对象组件的key属性2.检测数组更新3.列表项点击变色简单案例4. 书籍购…
Vue学习Day4 v-model表单双向绑定、注册组件、组件模版分离、组件中的数据存放、组件中data为什么是个函数
想利用暑假时间好好学习一下vue,会记录每一天的学习内容。 今天是学习vue的第4天! 起起伏伏乃人生常态,继续加油~ 学习内容1. 表单绑定v-modelv-model原理v-model:radiov-model:checkboxv-model:…